material ui drawer background color
Im developing a React project using the material-ui library. In this React MUI Drawer example.

Navigation Drawer Patterns Material Design
Im currently trying to add a drawer which is working fine for me.

. To set the background color of the Material UI drawer we call the makeStyles function to create the styles. Import makeStyles from. I cannot change backgroundColor in Drawer component.
Convey meaning through color. Based on material-ui documentation here and the css api for drawer here - This can be done by creating an object in the form of. Blue and passing it to.
Yes you can do this with style-components by styling the div below the. Then we can apply the styles with the useStyles hook returned by makeStyles. Jan-19 Material UI V383 As for the latest version asked the way to configure the backgroundColor would be by overriding the classes.
Side from which the drawer will appear. How to set background color of Material-UI Drawer. Divrolemenu div span.
Although this is a fairly older post what isnt new to React and Material UI right. Props of the native component are also available. DataTable data In the onCreate function youll.
Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Const styles paper. Navigation drawers provide access to destinations in your app.
Const styles paper. So here is my solution in case anyone comes across this. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
Out of the box you get access to all colors in the Material Design guidelines. I created two classes. The Material Design color system can be used to create a color.
Blue and passed it to the Drawer component. Based on material-ui documentation. The content of the component.
I do as I found in other refs and it is not working for me. To modify the appbar colour you use a custom theme and target the MuiAppbar property using this code. Tried this but doesnt work.
Yes you are correct - your style was working but it was being overridden due to the paper style being more specific. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Add this to a custom.
Drawer new drawer. Override or extend the styles applied to the component. Then we can apply the styles with the useStyles hook returned by.
However Im trying to change the background color of this. This app uses its primary color blue blue 700 on the bottom navigation drawer a primary dark variant blue 800 for the account switcher and a secondary color orange 500 for selection. Target MuiAppbar to modify the Appbar Colour.

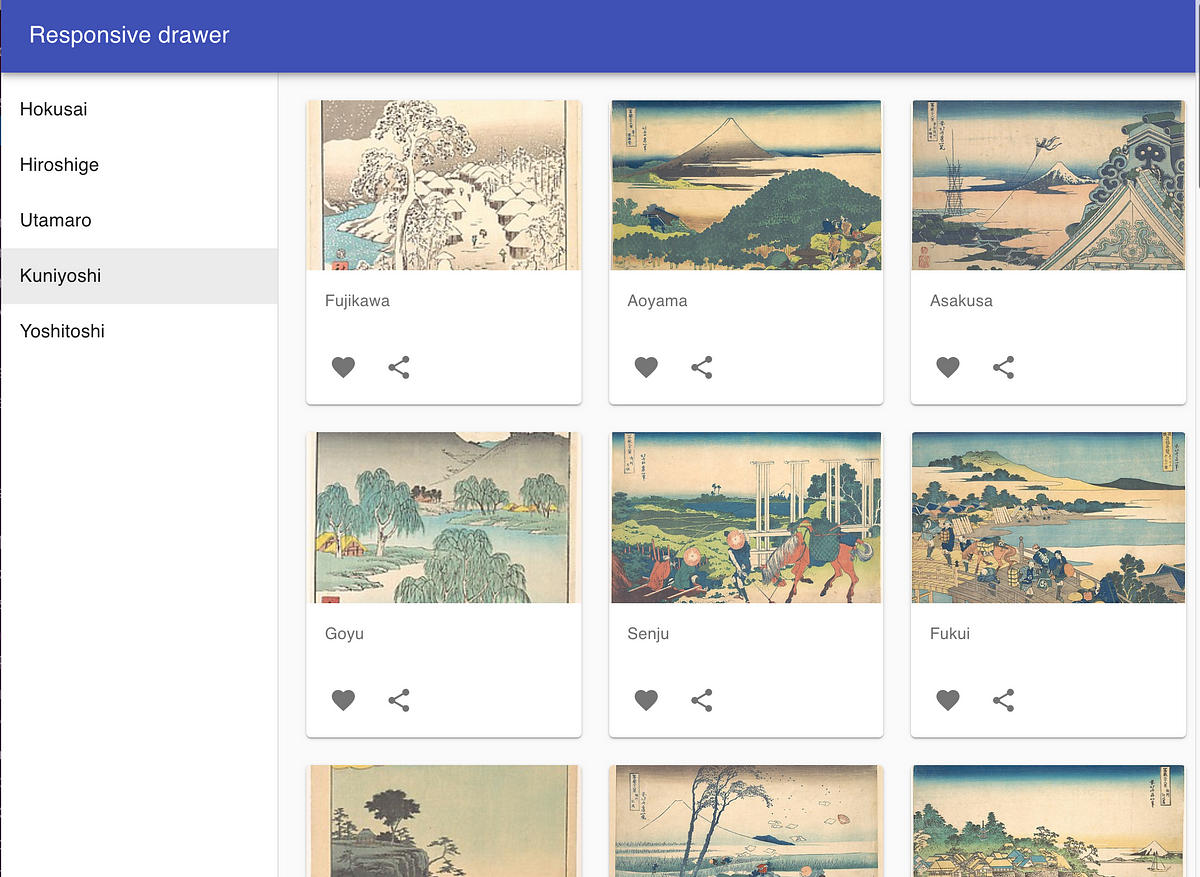
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

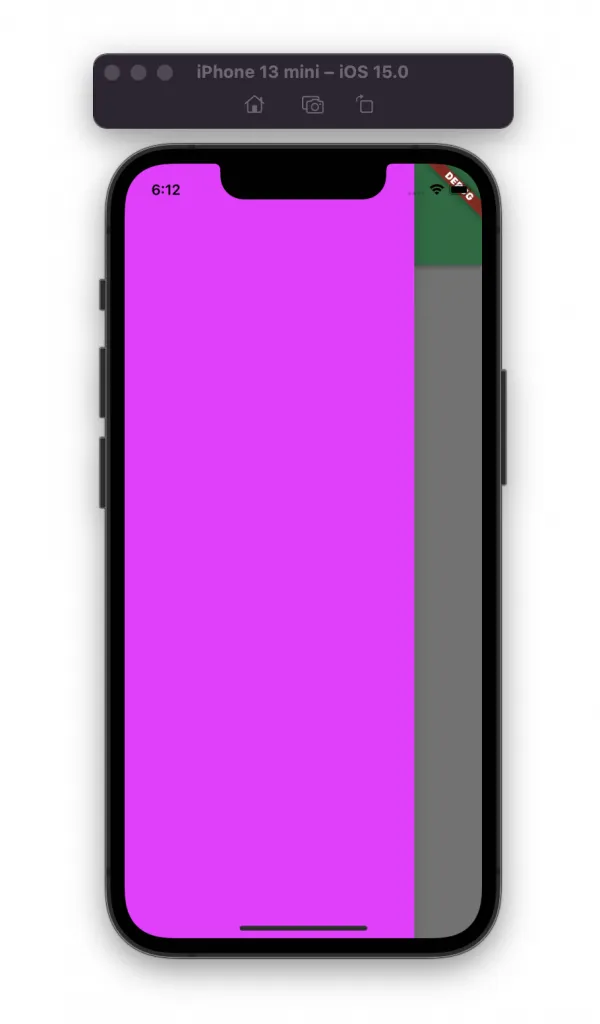
Change Drawer Background Color In Flutter The Easy Way 2022 Flutterbeads

Bootstrap Drawer Free Examples Templates Tutorial

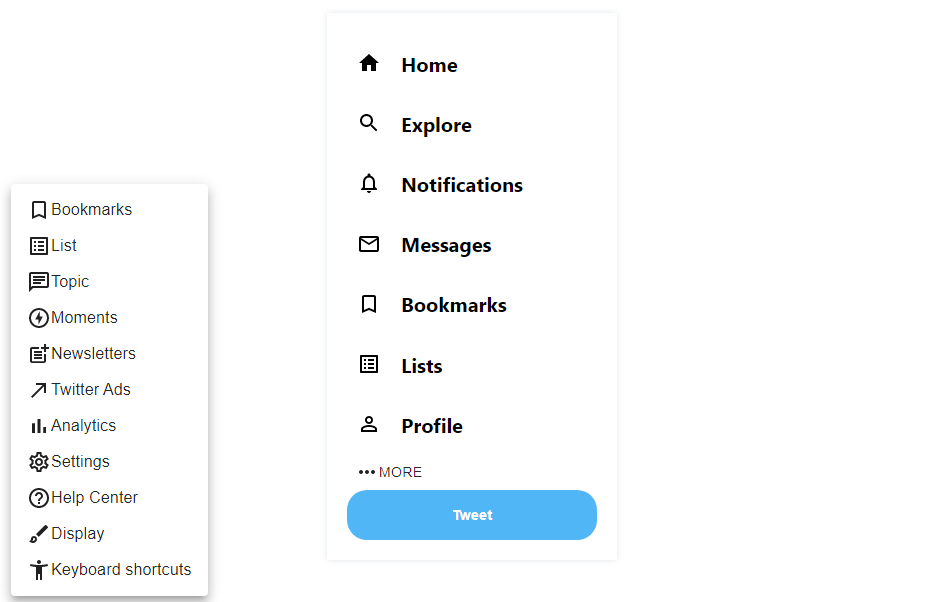
Building A Twitter Sidebar Clone With Material Ui And React

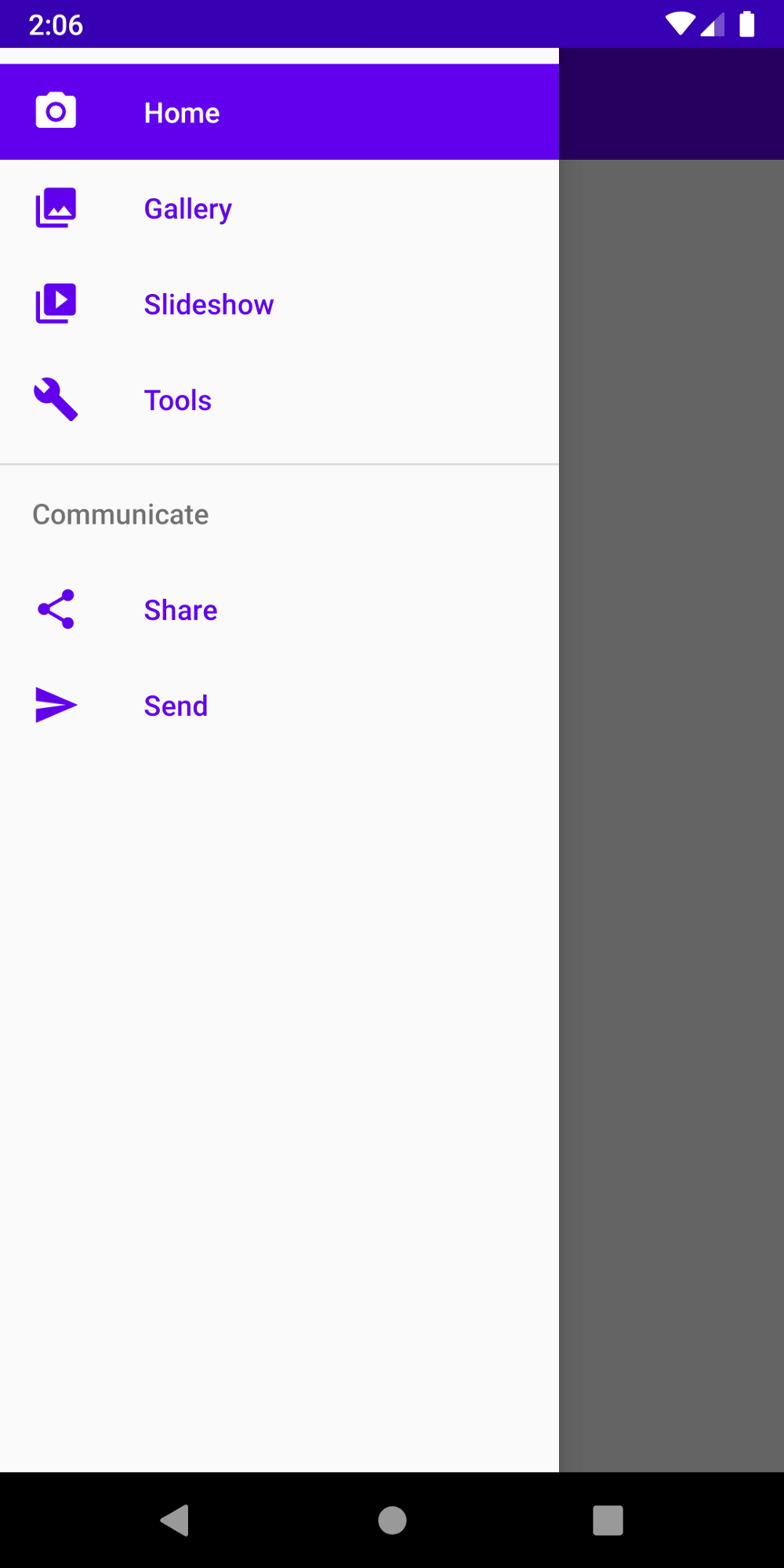
Android Material Component Navigation Drawer Styling Part Ii

Change Drawer Background Color In Flutter The Easy Way 2022 Flutterbeads

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Navigation Drawer Patterns Material Design

Building A Twitter Sidebar Clone With Material Ui And React

How To Make Drawer Using Material Ui Geeksforgeeks

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow
Applying Color To Ui Material Design

How To Make Drawer Using Material Ui Geeksforgeeks

Material Ui How To Implement Dark Mode And Edit Theme Colors By Leizl Samano Level Up Coding

Material Ui Tutorial 13 Permanent Drawer Youtube

Material Ui レスポンシブデザイン Appbar Drawer Qiita

I Am Really Struggeling With Setting Colors To Material Ui Components R Reactjs

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow

How To Perfectly Size And Position The Material Ui Drawer Component Youtube